CSS
Rabu, 29 Agustus 2012
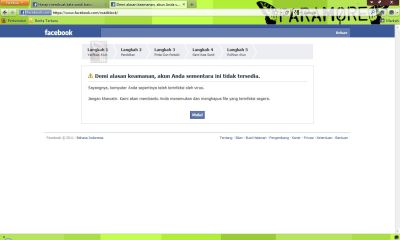
Cara Mengembalikan Akun Facebook yang Dinonaktifkan Cara Mengembalikan Akun Facebook yang Dinonaktifkan

- Masukkan Nomor Handphone yang benar dan satu akun facebook hanya untuk satu nomer handphone saja. Jadi jangan menggunakan nomor handphone yang sama untuk dua akun facebook atau lebih.
- Jumlah Teman (Friendlist) kita sebaiknya kurang dari 5000 teman saja. Misal kita memiliki 4900, teman di faceboook, karena hal ini bisa membuat akun facebook kita kena spam juga oleh pihak Facebook.
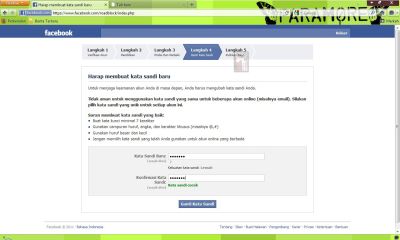
- Minimal sebulan sekali kita mengganti password.
- Ada teman-teman kamu yang melaporkan facebook kamu sebagai Spam
- Gunakanlah bahasa dan perilaku yang sopan saat menggunakan facebook entah itu saat berkomentar atau sedang chating, agar kamu tidak ditandai SPAM oleh teman-teman facebook kamu.
- Add friend atau accept friend request sehari dibatasi antara 10 sampai 15 saja.
- Jangan terlalu sering atau banyak men-tag foto ke teman-teman di facebook atau apapun (Foto, Catatan, dan lain-lain) di facebook dalam sehari dan dalam jumlah banyak.
- Jangan update status menggunakan aplikasi-aplikasi seperti game-game, aplikasi ramalan, terlalu sering dan banyak ditampilkan di timeline facebook kamu, yang mungkin bisa mengganggu (annoying) timeline teman-teman facebook kamu.
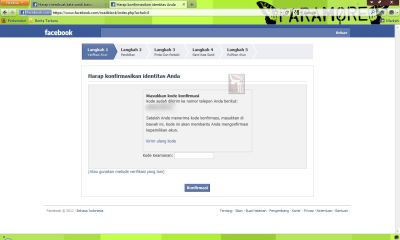
- Kirim verivikasi kode lewat ponsel

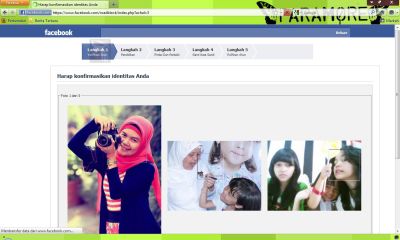
- Identifikasi Foto teman




by : AGUNKz scrEaMO
Minggu, 12 Agustus 2012
Update status Via apa aja, ad disini. Update status Via apa aja, ad disini.
via Indonesian Hacker
via Kaskus
via BlackBerry
via BlackBerry Torch
via Facebook for BlackBerry PlayBook tablet
via iPhone
via MyPad for iPad
via iPad
via Google
via Yahoo!
via Bing
via Facebook for Windows Phone
via Windows Live Messenger
via Facebook Studio
via Facebook Live
via Texas HoldEm Poker
via Ninja Saga
via Joomla
via WordPress
via EasyCash!
via RSS Graffiti
via NetworkedBlogs
via Car Town
via Cafe World
via Pet Society
via Kaskuser Maho
via Telkom Indonesia
via Suara Rakyat Indonesia
via STMIK Dipanegara Makassar
via Surga
via Neraka Jahannam
via HP Pak SBY
via Linux Ubuntu
via Mandriva Linux
via Linux Mint
via YouTube
via Twitter
via Forum
via Cyber Crime
via Windows 7 Smartphones
via Ovi by Nokia
via Mig33
via Samsung Mobile
via Snaptu
via Kementerian Kominfo
via Facebook untuk Indonesia Bersatu
via Opera Van Java Indonesia
via Random Ayat
via City Ville
via Poker Texas Boyaa
via UberSocial
via UberSocial for Android
via Koprol
via Tumblr
via White Hacker Community
via The Hacker
via M Billiard - Pool
via Hantu
via yg KOMENT dpt Rp.1000,, yg LIKE dpt Rp.500,,
via Like: 1 poin | komen: 2 poin | Cuek: Ga asik lo!
via WC Umum Kencing Rp.500 Berak Rp.1000
via Penjara Cinta
via Valentino Rossi
via Ninja Kawasaki
via n1nj4
via Android
via NEW-GANGSTER <== keren nih, icon-nya cenat cenut...
via Xbox LIVE
via Indosat Mobile
via Sony Ericsson
via Telkomsel Flash
via Esia
via Toilet
via Jamban
via Busway Trans Jakarta
via Bajaj Ekspress
via Android
via Windows Phone
via Point Blank
via Google +
via Smart Places Checkin for Android
via FriendCaster Pro for Android
via WhatsApp
via Nokia 3315
via iPad 3
via Nokia Social App
via Bluetooth
via PLN
via Empires & Allies
via Kaspersky Support
via Mawar
via Hati Kecilku
via Suasana Hatiiv
via Hp Milik Selingkuhan (minjem)
via Galaxy Tab
Samsung Galaxy Tab
via Samsung Galaxy Note
via Tablet
via Wkwkwkwkwkwk
via Gedung D P R
via The Sims Social
via Blackberry Nazarudin
via Facebook? for HP webOS
via HP China
via Hp Nexian G920
via NEXIAN
via Nexian Cappuccino
via Hape Hasil Nyolong Tadi Pagi
via Kaskuser Maho
via Game Belajar Menerjemahkan Al-Quran
Kamis, 09 Agustus 2012
Membuat Kwick Menu Archive Blogger dengan jQuery Membuat Kwick Menu Archive Blogger dengan jQuery
Untuk kesekian kalinya di blog bertema tutorial blog dan seo blogger blogspot ini mengunduh tutorial jQuery dalam membuat menu navigasi di blogger.
Betul gan! Yuk kita intip bagaimana sih membuat menu navigasi untuk flatform blogger/blogspot dengan jQuery ini.
Membuat Menu Navigasi Blogger dengan Kwicks jQuery
Lu pernah lihat di beberapa blog atau situs dimana pada menu navigasi-nya dapat menyembunyikan icon atau gambar secara geser / slide saat mouse berada diatasnya?
Demo atau contoh dari menu navigasi kwicks jQuery ini lu dapat lihat di:
http://boc4h-ingusan.blogspot.com/p/contoh-kwick-menu-navigasi-blogger.html
Memang betul,bahwa kelemahan dari kwicks menu navigasi ini tidak dapat dibaca oleh beberapa browser khususnya handphone atau browser yang tidak mengaktifkan javascript.Tapi kwicks menu navigasi jQuery ini Bisa bekerja sangat baik di browser mozilla juga Google chrome dan IE terbaru.
Penasaran,? Hayu lah mari urang pelajari bagaimana membuat menu navigasi blogger dengan jQuery kwicks tricks.
Pertama langkahnya seperti biasanya ya hanya pilih Dashboard lalu Tata Letak kemudian contreng tulisan Expands Widget Templates.
Nah,selanjutnya cari kode ]]></b:skin> (gunakan Ctrl+F di keyboard),setelah ketemu tinggal letakkan kode CSS berikut tepat diATAS kode ]]></b:skin> tersebut.
.kwicks{height:50px;list-style:none;margin:0;padding:0;position:relative;width:840px;z-index:2
}
.kwicks li{cursor:pointer;display:block;float:left;height:50px;overflow:hidden;padding:0;width:120px;z-index:2}
.kwicks li a{background-image:url(http://4.bp.blogspot.com/-e1c5hdvd0MQ/TbgSHi-7EEI/AAAAAAAAAzs/Y9aTBHEgh84/s1600/menu%2Bjquery%2Bpelajaran%2Bblog.jpg
);background-repeat:no-repeat;cursor:pointer;display:block;height:50px;outline:none;text-indent:-9999px;z-index:2}
#kwick1 a:hover{background-position:0 -50px!important}
#kwick2 a{background-position:-190px 0}
#kwick2 a:hover{background-position:-190px -50px!important}
#kwick3 a{background-position:-380px 0}
#kwick3 a:hover{background-position:-380px -50px!important}
#kwick4 a{background-position:-570px 0}
#kwick4 a:hover{background-position:-570px -50px!important}
#kwick5 a{background-position:-760px 0}
#kwick5 a:hover{background-position:-760px -50px!important}
#kwick6 a{background-position:-950px 0}
#kwick6 a:hover{background-position:-950px -50px!important}
.kwicks li ul a{float:left;width:12em}
.kwicks ul ul{top:auto}
.kwicks li ul ul{left:12em;margin:0 0 0 10px}
.kwicks li:hover ul,#nav li li:hover ul,#nav li li li:hover ul,#nav li li li li:hover ul{display:block
}
Keamudian cari kode ]]></b:skin> kembali,setelah ketemu letakkan kode jQuery berikut tepat diBAWAHnya:
<script class='jsbin' src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js'>
</script>
<script class='jsbin' src='https://sites.google.com/site/pujiantoroinc/Home/kwicks.js'>
</script>
<script type='text/javascript'>
$(document).ready(function(){
$('.kwicks').kwicks({
duration: 500,
max: 170,
spacing: 0
});
});
</script>
Lalu simpan templates.
Nah,untuk menampilkannya pada widget coba pilih Tata Letak / Rancangan seperti gambar nodan klik tulisan Add New Widget atau Tambah Gadget,
Selanjutnya pilih HTML/Javascript lihat kemudian letakkan kode berikut:
<table width="100%" border="0"><tr><td bgcolor="black">
<ul class='kwicks'>
<li id='kwick1'><a href='http://pujiantoro.blogspot.com/' title='halaman utama'>Home</a></li>
<li id='kwick2'><a href='http://pujiantoro.blogspot.com/search' title='daftar isi.'>Blog</a></li>
<li id='kwick3'><a href='http://pelajaran-blog.blogspot.com/2009/02/profil.html' title='about'>About</a></li>
<li id='kwick4'><a href='#' title='futures'>Portfolio</a></li>
<li id='kwick5'><a href='#' title='contact us'>Contact</a></li>
<li id='kwick6'><a href='http://pelajaran-blog.blogspot.com/' title='recomended links'>Resource</a></li>
</ul></td></tr></table>
Simpan,selesai sudah Liat Hasilnya Gan XD
Cara Membuat Screensaver (Energy Saving Mode) Blog/Website Cara Membuat Screensaver (Energy Saving Mode) Blog/Website
Dengan adanya screensaver tersebut, proses-proses dalam suatu halaman web dihentikan (paused) dan muncul sebuah tampilan baru sangat sederhana di atas halaman,dan apabila pengujung blog ingin membuka tab lain tidak akan memberatkan browsernya.
Energi Saving Mode (screensaver) Blog ini sudah banyak yang mempostingnya,dan banyak pula yang mengeluhkan loading blog jadi berat,tapi kami melakukan perubaha-perubahan agar tidak memberatkan loading blog,dari sisi kode javascript kami banyak memotong dan memodifikasi agar menjadi sangat ringan.
Langkah-langkahnya sebagai berikut :
1. Login ke account blogger Anda.
2. Klik tab Rancangan -> Edit HTML.
3. Download template dulu apabila terjadi kesalahan dapat di kembalikan seperti semula.
4. Tekan Ctrl + F untuk memudahkan pencarian.
5. Cari kode <head> dan pastekan kode berikut tepat di bawahnya :
1. Masuk ke edit HTML/Edit Template, cari (CTRL + F) tag </head>.
2. Copy dan paste script screensaver berikut tepat di atas/sebelum </head>.
<script language='javascript' src='http://www.onlineleaf.com/savetheenvironment.js' type='text/javascript'/>Script di atas menggunakan Jquery JS library, jika web anda menggunakan javascript library yang lain, gunakan script berikut untuk menghindari crash/conflict dengan jquery dan gagalnya aplikasi:
<script language='javascript' src='http://www.onlineleaf.com/savetheenvironment.js' type='text/javascript'/>
<script>jQuery.noConflict();</script>
KOSTUMISASI SCREENSAVER BLOG
Kostumisasi waktu screensaver sebelum standby mode:
Trik ini sangat sering digunakan pada url javascript untuk meng-override waktu default. Untuk memberikan waktu/jeda sebelum aplikasi screensaver muncul dan bekerja, tambahkan ?time=x di belakang url script. X adalah jumlah detik.
<script language='javascript' src='http://www.onlineleaf.com/savetheenvironment.js?time=80' type='text/javascript'/>
Dengan script seperti contoh di atas, energy saving mode akan bekerja setelah 80 detik
Rabu, 08 Agustus 2012
Cara Buat Sampul Facebook Keren Dan Unik Cara Buat Sampul Facebook Keren Dan Unik
Hai, Kalau sebelumnya saya pernah menulis postingan tentang “Kreatif Dengan Cover Facebook Timeline / Kronologi“, kali ini saya ingin menulis lagi tentang bagaimana cara membuat cover / sampul Facebook yang keren dan Unik. Berhubung sudah banyak teman yang minta tutorialnya, jadi saya buat aja sekarang. Siapa tahu bisa bermanfaat buat anda. :D
Seperti kita ketahui, versi Facebook Timeline yang sekarang ini menggunakan 2 buah gambar untuk di tampilkan di halaman profile kita. Pertama gambar kecil, yang di gunakan untuk sebagai Avatar kita, dan kedua gambar besar untuk di tampilkan sebagai cover / sampul.
***
Sebelum melanjutkan tutorial ini, pastikan anda sudah mengaktifkan tampilan Facebook Timeline / Kronologi ini. Caranya silakan buka link ini Facebook Timeline. Pada bagian bawah ada tombol “Dapatkan Kronologi”. Klik dan seketika facebook anda akan berubah tampilan menjadi Facebook Timeline / Kronologi.

***
Sekarang bagaimana membuat cover / sampul yang keren di profile Facebook? Caranya gampang banget! Tapi saya punya 2 cara disini. Silakan pilih cara pertama atau kedua berikut ini.
Cara Pertama :
Di luar sana sudah banyak website yang meyediakan gambar unik untuk di jadikan sampul facebook. Salah satunya, anda bisa mencoba melalui link ini : MyFBCover.com atau Coverphotoz.com
Jika anda buka, disana sudah tersedia gambar sampul yang keren. Anda tinggal memilih sampul mana saja yang paling anda sukai. Tenang saja, semuanya gratis kok! :)
Cara Kedua :
Nah, kalo cara pertama tadi kita cuma memilih gambar sampul yang sudah ada (instant), cara kedua ini kita akan membuatnya manual dengan Photoshop. Hasilnya tentu saja akan lebih memuaskan, karena benar-benar karya sendiri. Tertarik untuk mencobanya? Minimal anda harus punya sedikit skill menggunakan Photohop ya.
Oke, sekarang download dulu template sampul file PSD disini. Setelah itu buka dengan photoshop. Maka anda akan mendapati sebuah kanvas dengan layer yang sudah di tentukan ukurannya. Yakni 851 x 315 untuk gambar sampul dan 125 x 125 untuk foto avatarnya. Sekarang anda bisa berkreasi menghiasi kanvas tersebut sesuai keinginan anda, bisa dengan foto, teks, atau apa saja. Disana juga suda saya sertakan potongan slice, anda bisa menggunakannya untuk memisahkan potongan sampul dan gambar avatar.

Jika selesai, silakan di save dengan cara Save For Web and Device. Dan kita siap meng-uploadnya.
Cara Mengupload :
Buka halaman profile facebook anda, pada bagian atas tampilannya kurang lebih seperti ini:

Untuk memasang sampul, klik tombol “Tambahkan Sampul”, atau jika ingin mengganti foto avatar, anda bisa hover mouse anda ke foto avatar dan akan muncul tombol “Sunting Gambar Profile”. Silakan upload gambar yang sudah anda buat tadi di photoshop. Tunggu beberapa detik dan selesai… Mudah bukan??
Ohya, gambar profile avatar yang kita buat di photoshop tadi ukurannya 125 x 125 kan? Sementara facebook tidak mengijinkan kita mengupload foto dengan ukuran kurang dari 180 x 180. Solusinya, kita bisa resize foto profile yang 125 x 125 itu ke ukuran 180 x 180 dengan Photoshop. Dengan demikian kita bisa menguploadnya ke Facebook. Beres dah…
Semoga tutorial ini bermanfaat.. :)
NEW! Cara Daftar Paket Internet Smartfren Unlimited Harian Bulanan NEW! Cara Daftar Paket Internet Smartfren Unlimited Harian Bulanan
Inilah buah dari pengalaman saya pagi ini untuk mencari tahu Cara Daftar Paket Internet Smartfren Unlimited Harian Bulanan yang paling terupdate. Awalnya saya tidak urut untuk melakukannya, tetapi saya mencoba untuk menulis prosedur secara urut yang seharusnya saya lakukan
- Cek sisa paket internet smartfren Anda dengan cara tekan *995# terus tekan dial
- Cek sisa pulsa smartfren Anda dengan cara tekan *999# terus tekan dial
- Setelah mengetahui kondisi pulsa smartfren Anda inilah saatnya untuk menentukan pilihan paket yang ingin Anda ambil. Pada smartfren tersedia paket volume base atau unlimited dalam kurun waktu harian, bulanan atau mingguan.
- Cek paket tersebut dengan cara menekan *123*3 maka Anda akan mendapat balasan dari smartfren kurang lebih demikian:
Pilihan Paket: vol20/vol100/vol250/vol600/vol2000/vol6000/vol12000 atau unl1/unl7/unl30/R30 Ketik “Data<spasi><paket>” kirim ke 123 - Anda bisa langsung mendaftar degnan cara yang ditunjukkan SMS dari 123 tersebut. Inilah keterangan dari pilihan paket internet smartfren tersebut :Paket Pra Bayar Volume Base
Download s/d 3.1 Mbps dan Upload s/d 1.8 Mbps
Paket | Tarif | Cara Daftar | |
Tekan | SMS (Kirim Ke 123) | ||
| 2 MB Harian | Rp. 1.000 | *123*3*1*20 | Data[spasi]vol20 |
| 100 Mb Harian | Rp. 3.000 | *123*3*1*100 | Data[spasi]vol100 |
| 250 Mb Mingguan | Rp. 10.000 | *123*3*1*250 | Data[spasi]vol250 |
| 600 Mb Mingguan | Rp. 20.000 | *123*3*1*600 | Data[spasi]vol600 |
| 2 Gb Bulanan | Rp. 50.000 | *123*3*1*2000 | Data[spasi]vol2000 |
| 6 Gb Bulanan | Rp. 100.000 | *123*3*1*6000 | Data[spasi]vol6000 |
| 12 Gb Bulanan | Rp. 150.000 | *123*3*1*12000 | Data[spasi]vol12000 |
Paket Premium
Download s/d 384 Kbps dan Upload s/d 128 Kbps
Paket | Tarif | Cara Daftar | |
Tekan | SMS (Kirim Ke 123) | ||
| Harian | Rp. 5.000 | *123*3*2*1 | Data[spasi]unl1 |
| Mingguan | Rp. 30.000 | *123*3*2*7 | Data[spasi]unl7 |
| Bulanan | Rp. 90.000 | *123*3*2*30 | Data[spasi]unl30 |
Paket Reguler
Download s/d 153 Kbps dan Upload s/d 128 Kbps
Paket | Tarif | Cara Daftar | |
Tekan | SMS (Kirim Ke 123) | ||
| Bulanan | Rp. 45.000 | *123*3*3*30*0 | Data[spasi]R30 |
Rabu, 01 Agustus 2012
Asal Mula Kata "Agan & Pertamax " Asal Mula Kata "Agan & Pertamax "
1. Gan
Thanks: http://www.tituitbom.com/.
.
- 1. The Cranberries - Zombie
- 2. Avril Lavigne - Alice
- 3. Naff - Tak Seindah Cinta Yang Semestinya
- 4. Lenka - Trouble Is A Friend
- 5. Maroon 5 - Payphone
- 6. Mocca - This Conversation
- 7. Christina_Perri_-_A_Thousand_Years
- 8. Dj_Tiesto_Insomnia
- 9. BRINGMETHEHORIZON - It Never Ends
- 8. System Of A Down - Chop Suey
- 10. Slipknot - Before I Forget
- 11. Korn - Twist
- 12. Alesana - Apology
- 13. Dj-Morena
- 14. Mohombi_Suave_Kiss_Me_DJ_Pekeno_Remix
- 15. Pitbull_-_I_Like_-The_Remix
- 16. Broken_Angel_Remix
- 17. Cradle_Of_Filth
- 18. BassHunter_DotA_Song_Remix
- 19. Kingston_Ft._Fabolous_-amp-_Lil_Boosie-Beautiful
- 20. Stereo_Love_Original_Mix

